The estimated reading time 4 minutes
Zu nächst möchte ich sagen, dass ich absolut kein Programmierer bin und ich nutze Visual Studio Code ausschließlich um keine Powershell Automationsskripte zu erstellen. Deshalb hat mein VSCode bisher auch kein weitere Programmiersprache wie python oder ähnliches gesehen. Viele Administratoren verwenden VSCode nicht, weil das Tool zu umfangreich ist und sie die relevanten Informationen nicht finden.
Zurücksetzen von VS Code
Wie schon erwähnt ist selbst das zurücksetzen von VS Code für mich als Nichtprogrammierer eine kleine Herausforderung. Bevor wir also mit der Einrichtung beginnen zeige ich wie VS Code auf Standardwerte zurückgesetzt werden kann. Es ist vielleicht hilfreich 😉

In der aktuellen Version von VS Code wird die settings.json (Konfigurationsdatei) nicht mehr angezeigt. Deshalb kann nach dieser über die Suche gesucht werden („json“) und manuell editiert werden. Vergesst nicht zu speichern.
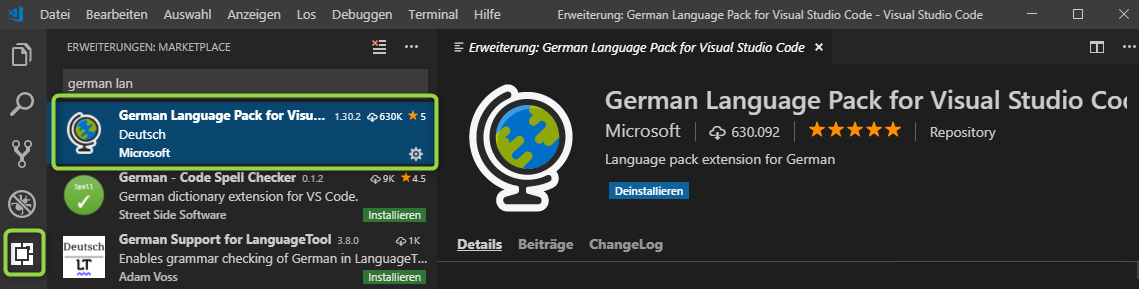
Um VS Code auf deutsch zu erhalten, solltet ihr das Language Package installieren. Dazu bei Extensions nach „german language“ suchen und installieren.

Damit VS Code Powershell Skripte erkennt muss ebenfalls eine Powershell Erweiterung installiert werden.


Nachdem nun alle wichtigen Erweiterungen installiert sind, können wir an die Einstellungen gehen. Leider erkennt VS Code nun immer noch nicht, dass wir Powershell Skripte erstellen wollen. Keine IntelliSense, keine Autovervollständigung, F8/F5 führt nichts aus.

Wie bekommen wir nun die bekannte Skript-Umgebung aus der ISE wieder her?
Wie schon zu Beginn erwähnt, werden in VS Code viele Einstellungen in der „settings.json“ definiert. Also muss diese wieder geöffnet werden und folgender Inhalt zwischen den Klammern eingefügt werden.
UPDATE 01. Juni 2020
ältere VS Code Versionen:
{
"powershell.powerShellExePath": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"files.defaultLanguage": "powershell"
}
Neuere Version VSCode (1.42 und PowerShell Erweiterung 2020-03
{
"files.defaultLanguage": "powershell"
}

Sogar wenn VS Code geschlossen wird und wieder neu geöffnet, behält es die default Konfiguration (Powershell) weil wir dieses Einstellung in die globalen „settings.json“ geschrieben haben. Die Konfig Datei befindet sich an folgendem Pfad:
%APPDATA%\Code\User\settings.json
Gut zu wissen:
Shortcuts oder Tastenkürzel:
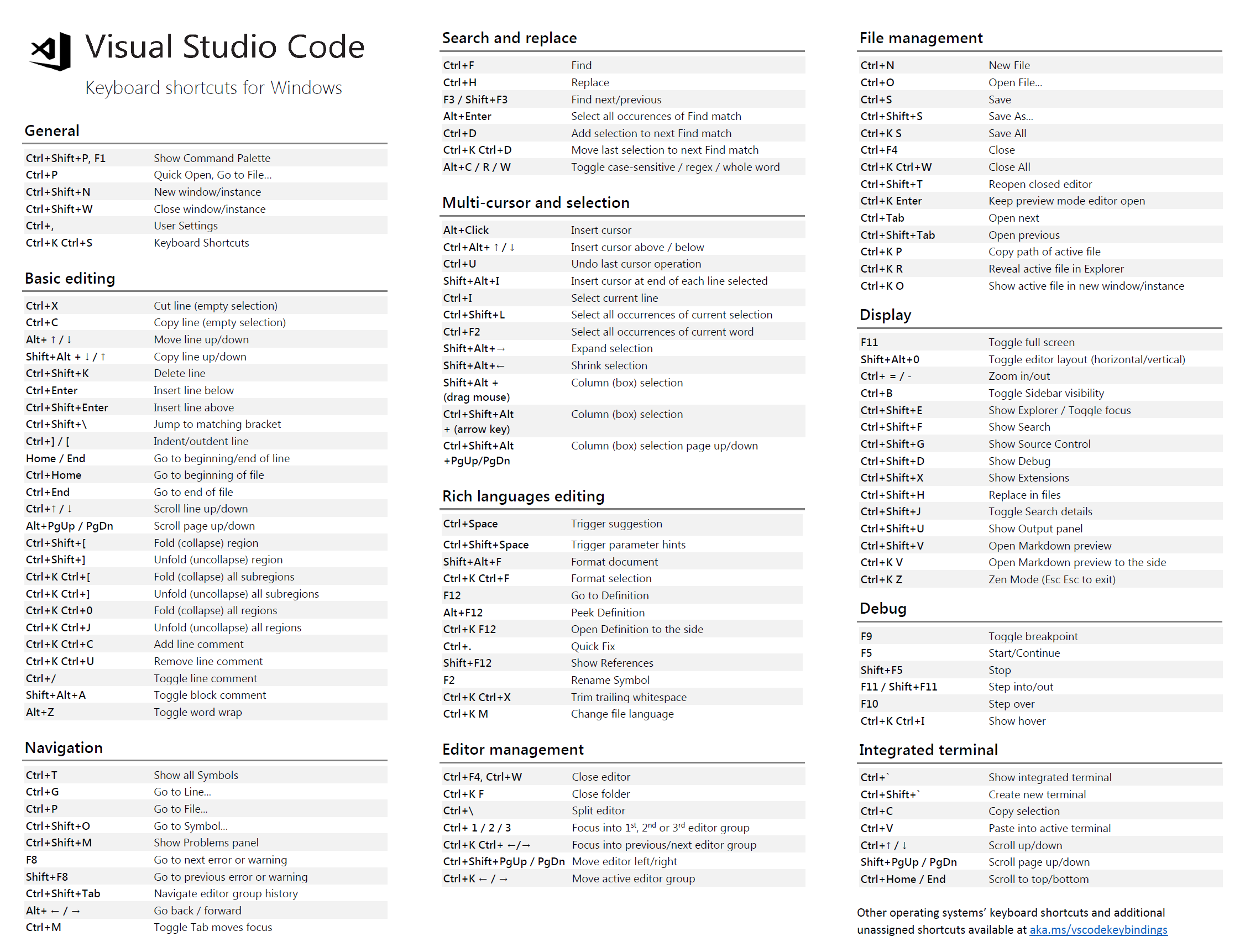
Viele “ versteckte“ Funktionen können über diverse Tastenkürzel erreicht werden, es können auch eigene Tastenkürzel programmiert werden. Die Standardtastenkürzel können unter folgendem Link gefunden werden: https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf

Meine wichtigsten Kürzel sind folgende:
F1 = Befehlspalette
F5 = Ausführen der markierten Linie
F8 = Starten des gesamten Skriptes
Ctrl +F = Suchen
Crtl + H = Ersetzen
Crtl + N = Neue Datei
Unterschied zwischen „Arbeitsbereich“ Einstellungen und „globalen“ Einstellungen
Wie vorher bereits schon angesprochen, gibt es in VS Code mehrere Möglichkeiten das Programm an seine Bedürfnisse anzupassen. Es können globale Einstellungen für alle Arbeitsbereiche definiert werde oder auch Einstellungen für spezielle Arbeitsbereiche. (Dabei überschreiben Einstellungen vom Arbeitsbereich die globalen) Siehe LINK.
Beispiel:
Ich habe mein normales Powershell Verzeichnis hinzugefügt, welches keine speziellen Einstellungen beinhaltet. Es genügen die globalen Einstellungen. Das ganze sieht so aus:

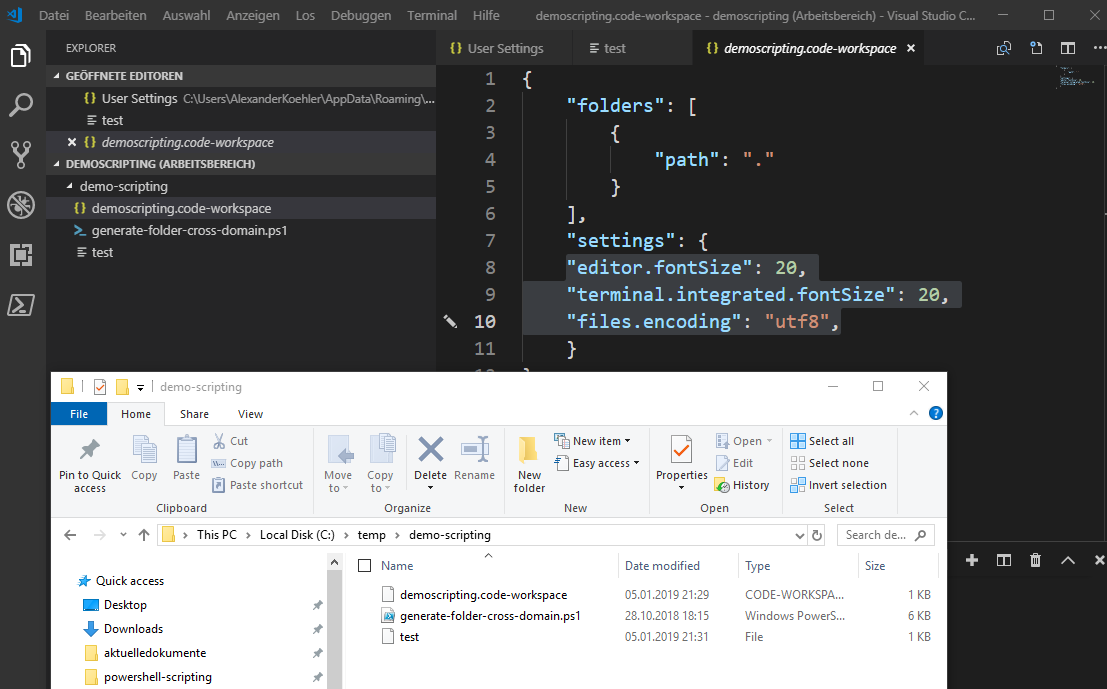
Für Demozwecke möchte ich aber andere Einstellungen haben, deshalb habe ich mir einen eigenen Demo-Arbeitsbereich gebaut. In diesem liegt eine Konfigurationsdatei „.code-workspace“, welche definiert, dass die Schriftgröße im Editor und im Terminal größer ist. Alle Dateien sollen ebenfalls mit UTF8 codiert werden.

Die folgenden drei Zeilen habe ich hinzugefügt:
"editor.fontSize": 20, "terminal.integrated.fontSize": 20, "files.encoding": "utf8",
Jedes Mal wenn ich also den Demo scripting Arbeitsbereich öffne greifen diese speziellen Einstellungen. Somit muss ich während einer Präsentation nichts ändern. Für weitere Informationen siehe auch
https://code.visualstudio.com/docs/editor/multi-root-workspaces
Es wird bald einen weiteren Artikel zum Thema VS Code und automatisierte Synopsis in PS Skripten geben. Wenn euch der Artikel gefallen hat, dann drückt auf „Helpful“. Viel Spaß beim Skripten.