The estimated reading time 4 minutes
First of all! I’m not a software developer and I use VSCode only to build small powershell automation scripts. So my VSCode never saw python or any other language. I think this is also on big issue, because VSCode can do much, much more than some small powershell script development. Lots of people in administration do not use VSCode because they don’t find relevant settings or just get killed by the tons of settings and possibilities.
Resetting VS Code
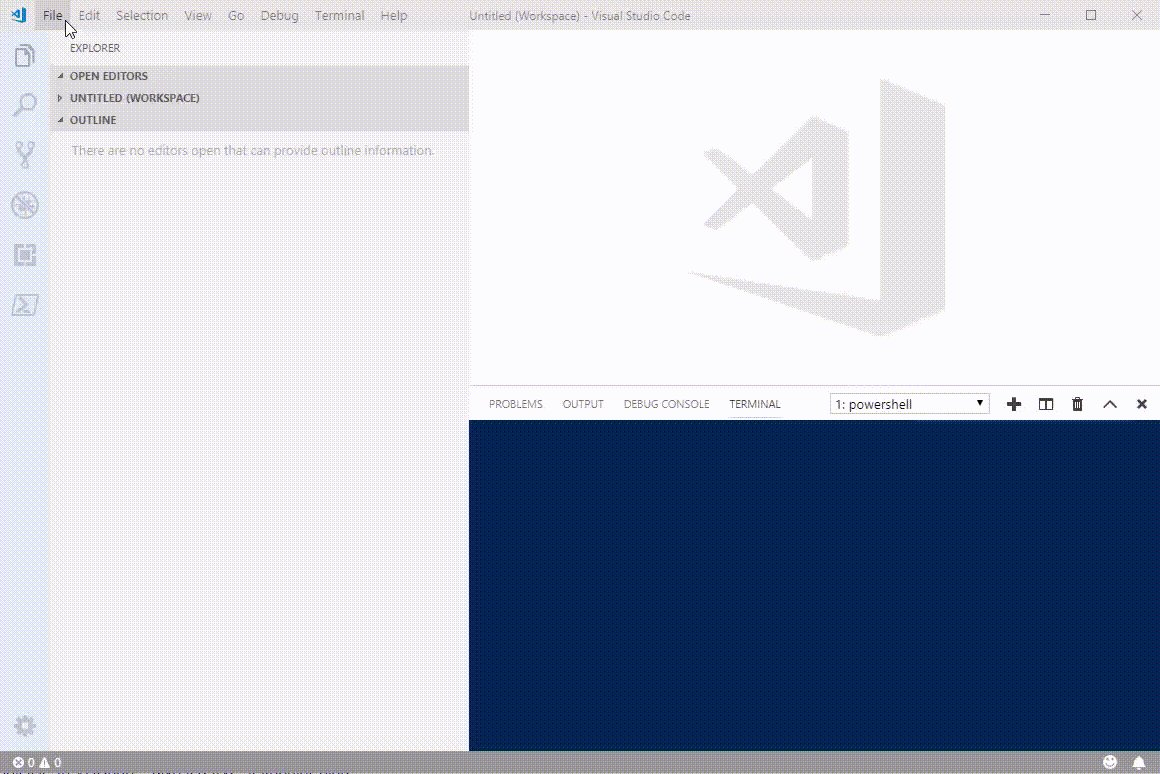
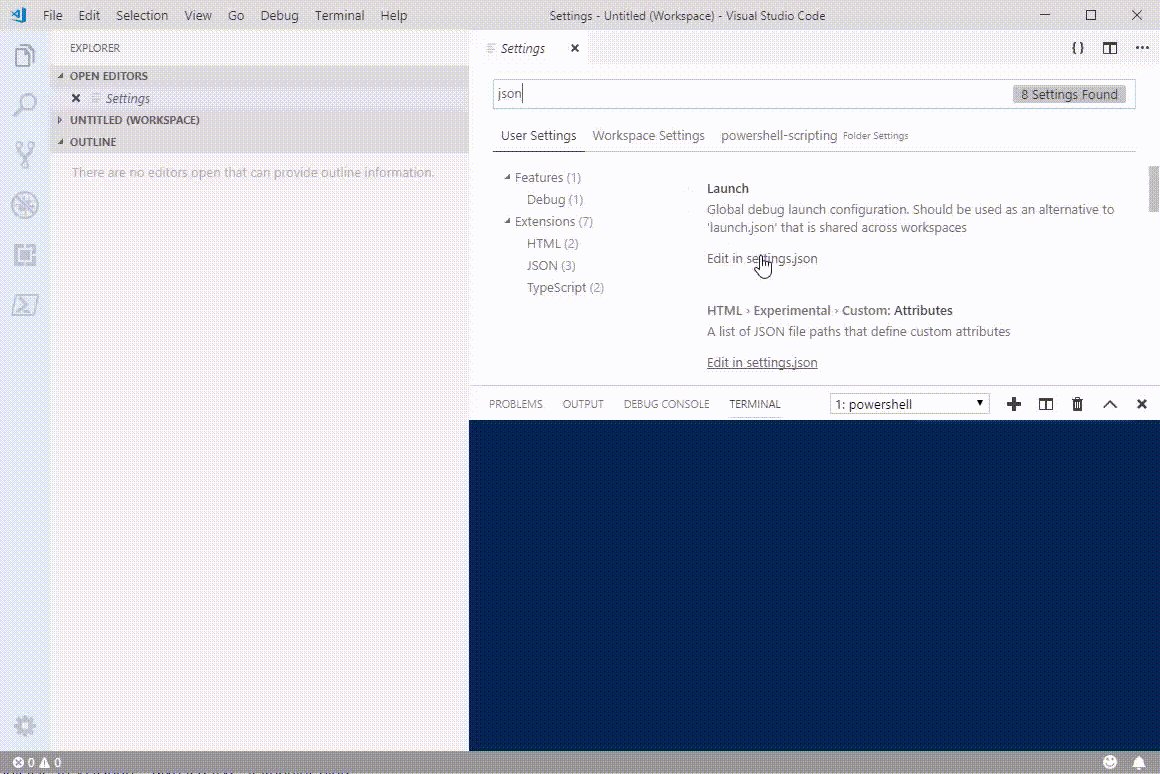
As mentioned before, only resetting VSCode User settings was a little challenge for me. Before we start with the cool things here are some short instructions to reset your VSCode to default settings. It might be useful 🙂

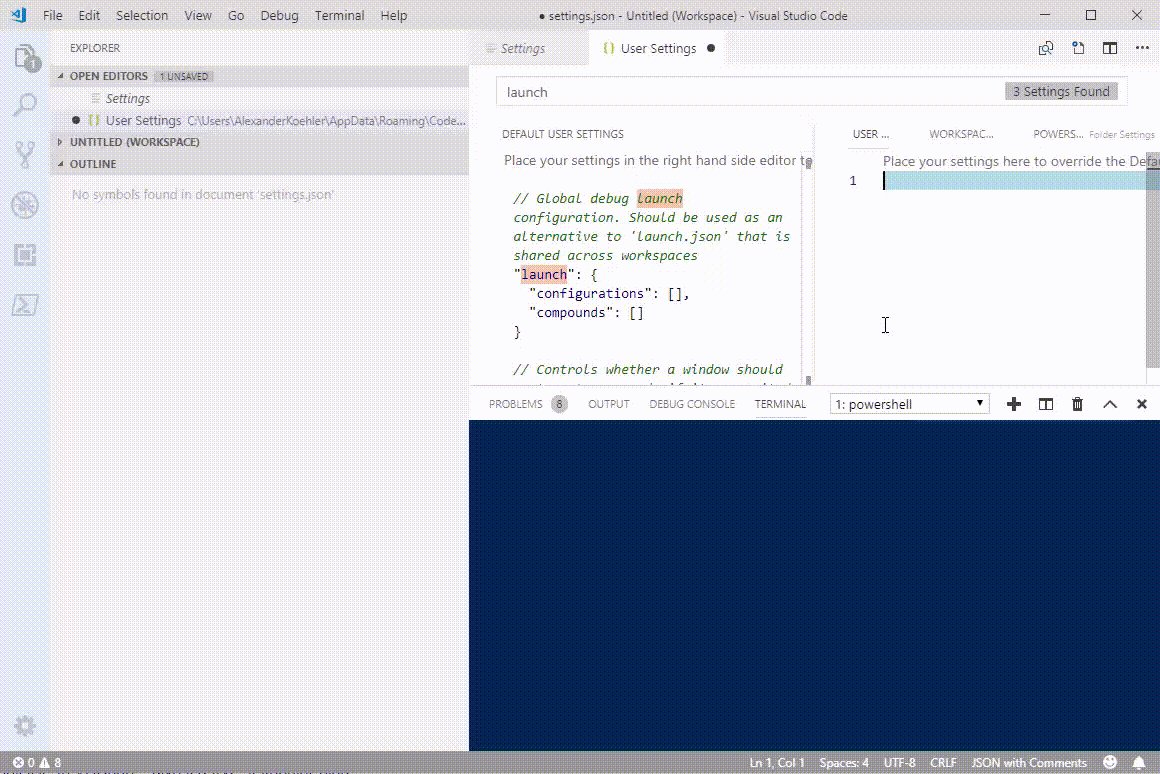
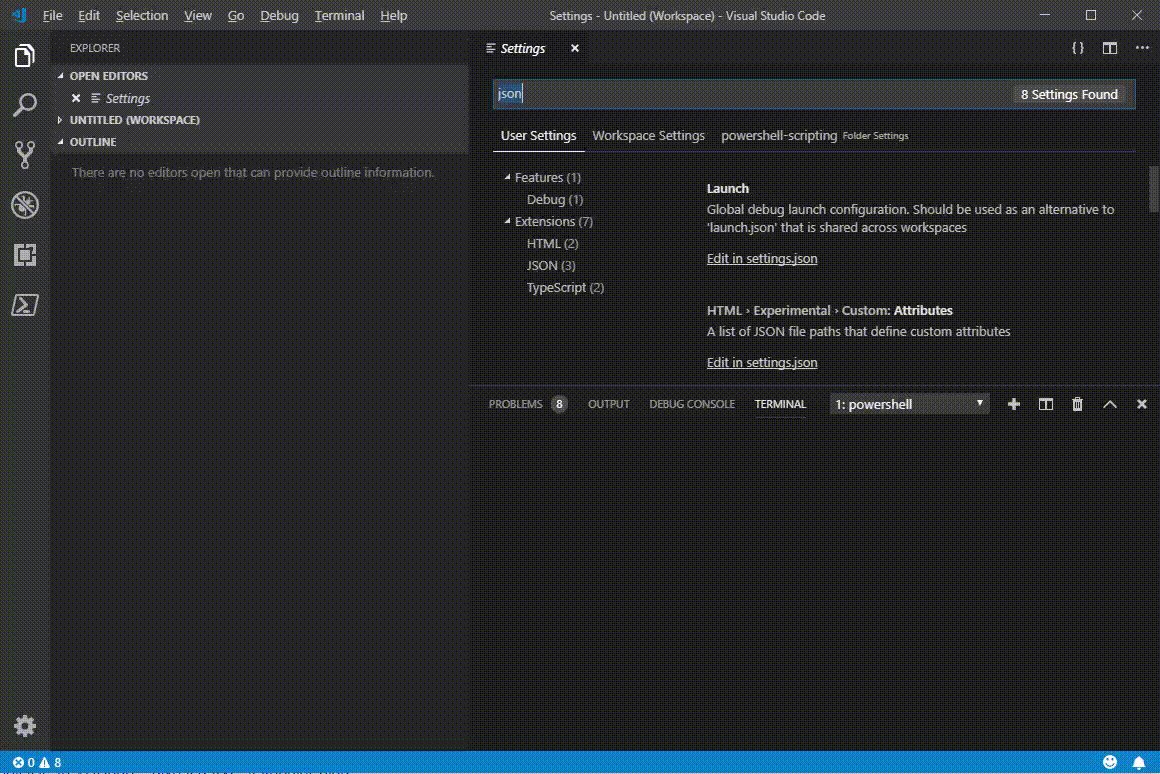
In the current version of VS Code by default you do not see the json Config file, but you can search with “json” for it and edit it manually (delete everything). Don’t forget to save.
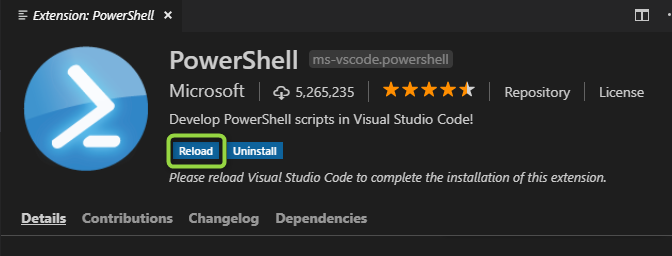
After this short excursion we can start adding some extensions to VSCode.



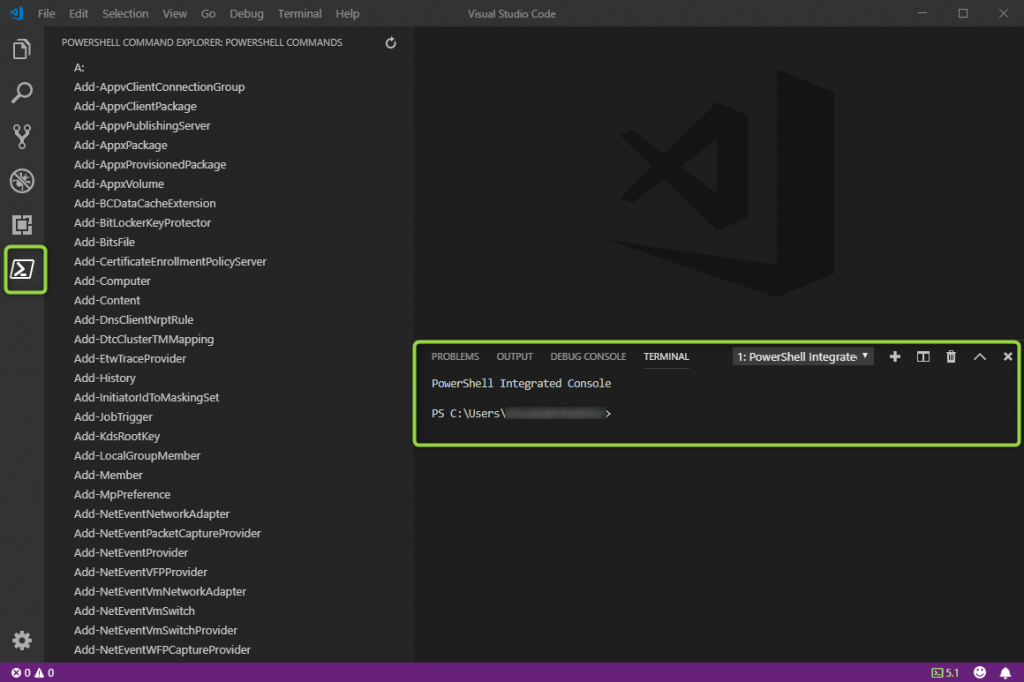
OK nice to have, but it does not feel like ISE and my known powershell scripting environment. Try it! No IntelliSense, no auto completing. F8 not working.Hmm.

How can we get our good old scripting environment back?
As mentioned in the beginning lots of settings are defined in the “settings.json” file. There is the point were we can do some magic and get back our scripting environment.
Get the settings.json file again in your VS Code and insert this content.
UPATE june 1st 2020
Older Versions of VSCode:
{
"powershell.powerShellExePath": "C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"files.defaultLanguage": "powershell"
}
New Versions (1.42 and PowerShell Extension 2020-03
{
"files.defaultLanguage": "powershell"
}
If you want to use different PowerShell Versions see this article on Stackoverflow

Even when you close and reopen VS Code it is still using powershell as default file type. This is because we changed the global configuration file. Which is located in the following path:
%APPDATA%\Code\User\settings.json
Good to know
Shortcuts
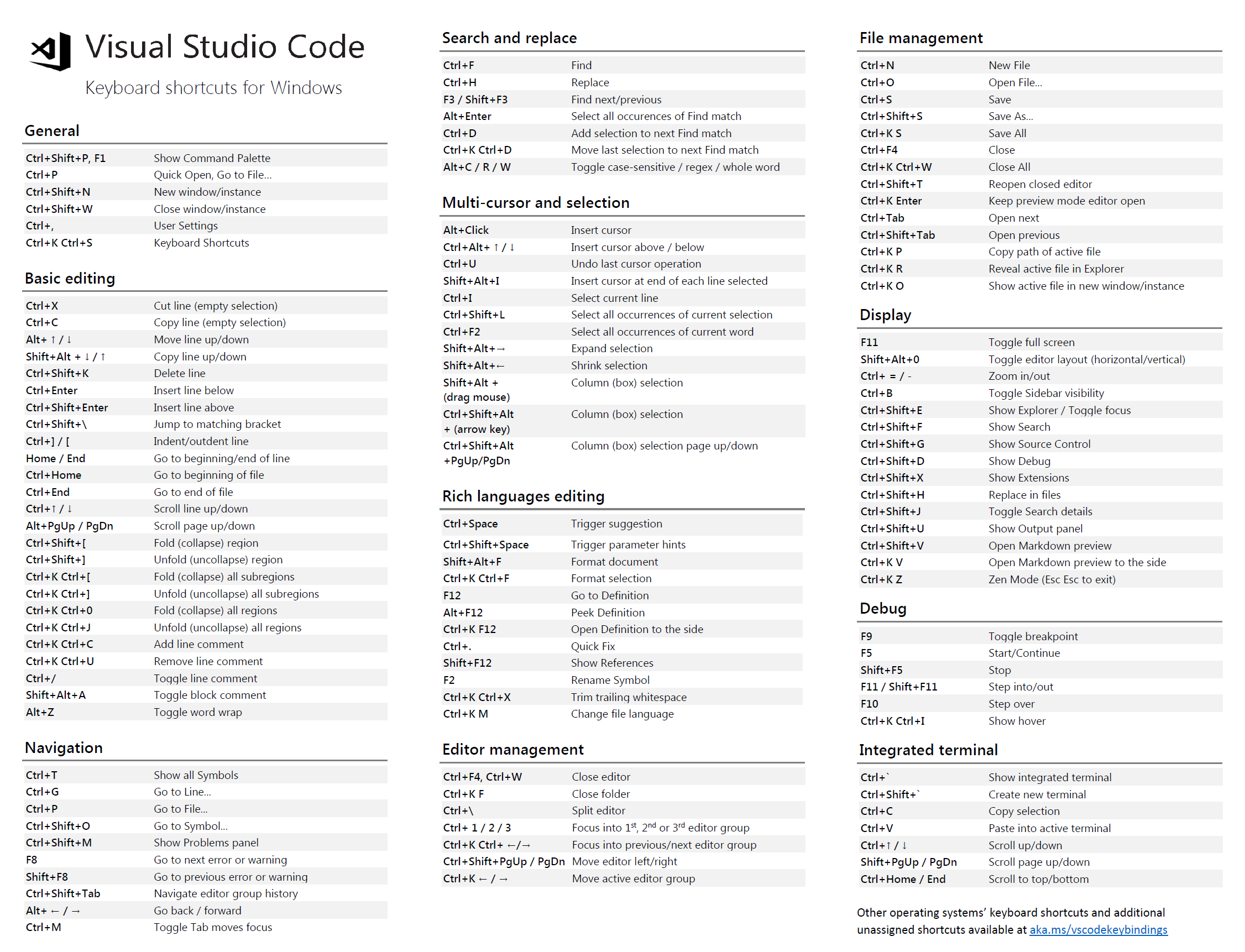
Lots of “hidden” functions and settings can be reached by shortcuts. The default shortcuts can be found on this link: https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf

Most important shortcuts for beginning in VS Code in my opinion are:
F1 = Command Palette
F5 = Execute the line marked
F8 = Start complete script
Ctrl +F = find
Crtl + H = replace
Crtl + N = new file
Difference between “workspace” settings and “global” settings.json
As mentioned before, in VS Code there is a “global” settings.json file and you are also able to define a special file within your workspace. See also this article.
Behavior is quite simple. If you define some settings in your “global” settings.json it will be applied to complete VS Code sessions. If you define a special setting in one workspace it will override the global settings.
Example:
I added my working directory for powershell scripting (Open Folder), which contains all my ps scripts I created. There are NO special settings because the global settings are enough. Looks like this:

But for demonstration purposes I created a special workspace which is a complete different location and added the folder c:\temp\demoscripting. As you can see I also located the workspace config file in this path. I just wanted to have the font size bigger and in the terminal the same thing. Also should all files be encoded in UTF8. So my audience can read everything.

I changed “demoscripting.code-workspace” file as shown in the screenshot. And don’t forget to safe the file.
"editor.fontSize": 20, "terminal.integrated.fontSize": 20, "files.encoding": "utf8",
Every time I reopen the demoscripting workspace my font size gets bigger. Nothing to change during presentation.
See also these links for further information about workspaces https://code.visualstudio.com/docs/editor/multi-root-workspaces
Soon I will add another post, regarding on automating ps script synopsis/header. Stay tuned and have fun with vscode.
If you liked this article please click “Helpful”. Have fun.